[HTML] HTML 기본구조
- IT/HTML
- 2020. 4. 27.
HTML의 기본 구조를 살펴보도록 하겠습니다.
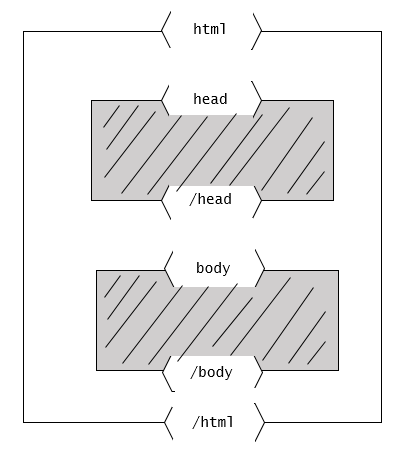
HTML 문서는 일반 문서와 달리 정해진 형식이 있습니다. 소스가 아무리 짧더라도, 또는 아무리 길더라도 <!doctype>, <html>, <head>, <body> 이 네 가지 태그를 이용해 문서의 시작과 끝을 표시합니다.

1) <!doctype html> - 현재 문서가 HTML5 언어로 작성된 웹 문서라는 뜻
2) <html> ~ </html> - 웹 문서의 시작과 끝을 나타내는 태그. 웹 브라우저가 <html> 태그를 만나면 </html>까지의 소스를 읽어 HTML 문법에 맞추어 브라우저에 표시
3) <head> ~ </head> - 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보들을 입력하는 부분. 문서에서 사용할 외부 파일들도 이곳에서 링크. 여기에 있는 정보는 실제 문서 내용은 아님. 스타일 및 스크립트 등이 포함되기도 함.
4) <body> ~ </body> - 실제로 브라우저 화면에 나타날 내용. 대부분의 태그가 이 <body> 태그 안에 들어감.
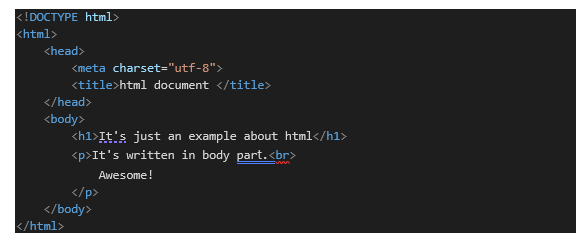
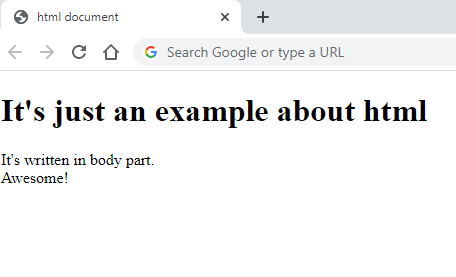
HTML 문서 예제


'IT > HTML' 카테고리의 다른 글
| [HTML] 자동 완성 기능 - autocomplete (0) | 2020.05.06 |
|---|---|
| [HTML] SVG 이미지 (0) | 2020.04.30 |
| [HTML] iframe (0) | 2020.04.30 |
| [HTML] <meta> 태그 (0) | 2020.04.28 |
| [HTML] HTML 이란? (1) | 2020.04.24 |